Настройка приложения окна – важный этап в разработке, который позволяет создать комфортное и удобное пространство для работы. Правильная настройка окна позволит увеличить производительность и эффективность работы, а также создаст приятную атмосферу для пользователя.
Один из простых способов настройки приложения окна – использование графических элементов. Они могут быть выполнены в различных стилях и цветовых решениях, что позволяет адаптировать окно под личные предпочтения каждого пользователя. Также использование графических элементов позволяет сделать окно более привлекательным, что может положительно сказаться на общей оценке приложения.
Другим простым способом настройки приложения окна является изменение его размеров. Приложение окна может быть увеличено или уменьшено для достижения наилучшего соотношения размера и содержания. Это позволит пользователям видеть больше информации на экране и более продуктивно работать.
Также важно учитывать особенности работы пользователя и настраивать окно приложения с учетом его потребностей. Например, можно добавить специальные функции, такие как автоматическое сохранение данных или настройку горячих клавиш, чтобы пользователь мог рабочее окно наиболее эффективно использовать.
Простой способ настройки приложения окна

Настройка окна приложения - важный шаг в разработке программного продукта. Правильно настроенное окно позволяет удобно взаимодействовать с пользователем и повышает общую эффективность работы приложения. Для настройки окна существует несколько простых способов.
Первый способ - задать основные параметры окна. К ним относятся размеры окна, заголовок, позиция и возможность изменения размера. Эти параметры можно задать с помощью методов и свойств родительского класса окна или аналогичных функций в различных фреймворках и библиотеках.
Второй способ - настроить внешний вид окна. Здесь уже можно задать цвет фона, шрифт и его параметры, размеры и местоположение элементов управления. Для этого используются соответствующие функции и методы для работы с графическим интерфейсом.
- Можно также настроить поведение окна. Это включает в себя действия, которые выполняются при открытии, закрытии или сворачивании окна.
- Дополнительные параметры, такие как прозрачность окна, возможность наложения окна поверх других окон, настройки видимости окна приложения на панели задач и т. д., также могут быть настроены.
Важно помнить, что настройка окна должна учитывать потребности пользователей и быть интуитивно понятной. Используйте стандартные настройки по умолчанию или привлекательный дизайн, чтобы сделать приложение приятным для использования.
Виды окон
Веб-приложения часто требуют создания окон для взаимодействия с пользователем. Окно представляет собой графическое или текстовое поле, в котором отображается содержимое приложения. Виды окон веб-приложений могут быть различными и зависят от целей приложения и потребностей пользователей.
Одним из распространенных видов окон являются модальные окна. Модальное окно представляет собой окно, которое блокирует доступ к другим элементам страницы, пока не будет выполнено определенное действие. Такие окна часто используются для предупреждения пользователя о каких-либо событиях или для получения от него дополнительной информации.
Еще одним видом окон являются всплывающие окна. Всплывающие окна открываются поверх основного содержимого страницы и могут содержать различные элементы, такие как изображения, текст или формы ввода. Они могут быть полезными для отображения дополнительной информации или для выполнения определенных действий пользователем.
Также существуют окна с разделением экрана, которые позволяют пользователю просматривать несколько разделов или вкладок одновременно. Такие окна удобны при работе с большим объемом информации или при необходимости одновременно контролировать несколько процессов.
Наконец, стоит отметить о таких видах окон, как представление "вкладки" и "аккордеон". Вкладки представляют собой разделенные на отдельные вкладки окна, где каждая вкладка отображает свое содержимое. Аккордеон же позволяет сворачивать и разворачивать разделы окна, чтобы пользователь мог выбрать необходимую информацию.
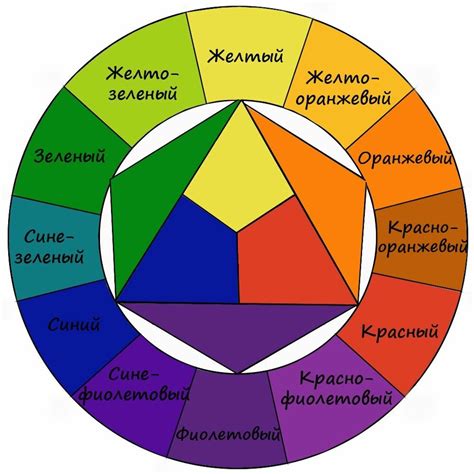
Выбор цветовой схемы

Одним из важных аспектов при оформлении приложения является выбор цветовой схемы. Цветовая схема влияет на восприятие и атмосферу приложения, создавая определенное настроение. Правильный выбор цветовой гаммы поможет создать удобный и приятный интерфейс для пользователей.
При выборе цветовой схемы, следует учитывать особенности приложения и его целевую аудиторию. Сочетание цветов должно быть гармоничным и не вызывать дискомфорта при восприятии. Цвета могут быть яркими и насыщенными, чтобы привлечь внимание пользователя, либо спокойными и приглушенными, для создания релаксирующей атмосферы.
Важно, чтобы цветовая схема соответствовала общему стилю приложения. Если оно выполнено в минималистическом стиле, то лучше выбрать нейтральные и пастельные тона. Для приложений с эмоциональной составляющей подойдут яркие и насыщенные цвета. Кроме того, важно учесть цвета элементов интерфейса, чтобы они хорошо вписывались в общую цветовую гамму.
Для определения цветовой схемы в приложении можно использовать специальные инструменты, такие как палитры цветов. Они позволяют легко подобрать сочетание цветов, ориентируясь на различные параметры, например, нейтральность, контрастность или аналогичность цветов. Кроме того, можно использовать готовые цветовые схемы, которые разработчики делятся с сообществом.
В итоге, выбор цветовой схемы в приложении играет важную роль и должен быть обдуманным. Гармоничный подбор цветов создаст приятную и удобную атмосферу в приложении, повысит комфортность использования и позитивно скажется на общем впечатлении пользователя.
Размеры окна
При настройке приложения окно может иметь различные размеры в зависимости от предпочтений пользователя или требований дизайна. Размеры окна можно задать с помощью различных свойств:
- width - задает ширину окна;
- height - задает высоту окна;
- min-width - задает минимальную ширину окна;
- min-height - задает минимальную высоту окна;
- max-width - задает максимальную ширину окна;
- max-height - задает максимальную высоту окна.
Значения указываются в пикселях или процентах относительно размеров экрана. Например, width: 500px; задаст ширину окна 500 пикселей, а min-width: 50%; задаст минимальную ширину окна, равную 50 процентам от ширины экрана.
При выборе размеров окна следует учитывать удобство использования приложения, чтобы содержимое не выходило за пределы окна и было хорошо видимо. Оптимальные размеры окна зависят от конкретного контента и задач, которые выполняет приложение.
Настройка фона

Настройка фона веб-приложения является важным шагом в процессе его визуальной настройки. Фон является фоновым элементом, который помогает создать нужную атмосферу и настроение для пользователя.
Есть несколько способов настроить фон:
- Использование цвета фона. В HTML можно указать цвет фона элемента с помощью свойства background-color. Цвет можно задать в виде имени цвета (например, "синий") или в шестнадцатеричном формате (например, #0000ff для синего цвета).
- Использование изображения в качестве фона. Можно задать изображение в качестве фона с помощью свойства background-image. Изображение может быть локальным файлом или URL-адресом.
- Использование градиента. Можно задать градиентный эффект в качестве фона с помощью свойства background-image и функции linear-gradient. Градиент позволяет создать плавный переход между двумя или более цветами.
При настройке фона важно учитывать, что он должен быть читабельным и согласовываться с остальными элементами веб-приложения. Также стоит учесть, что фон может иметь разные свойства, такие как повторение, позиционирование и прозрачность, которые могут быть заданы с помощью соответствующих CSS-свойств.
Добавление элементов
Для добавления элементов на веб-страницу можно использовать различные теги. Один из самых распространенных тегов - параграф (p). С его помощью можно создавать абзацы текста и выделять отдельные блоки информации.
Если необходимо создать ненумерованный список, можно воспользоваться тегом ненумерованный список (ul) и тегом элемент списка (li). Каждый элемент списка будет отображаться в виде маркированного пункта.
Если требуется создать нумерованный список, можно использовать тег нумерованный список (ol). Тег элемент списка (li) также будет использоваться для каждого пункта списка. Каждому пункту будет присвоен порядковый номер.
Для создания таблицы на веб-странице можно использовать тег таблица (table). Тег строка таблицы (tr) будет использоваться для создания новой строки таблицы, а тег ячейка таблицы (td) - для добавления содержимого в каждую ячейку.
Настройка шрифтов

Шрифты играют значительную роль в дизайне и восприятии информации на веб-странице. Правильно выбранный шрифт может улучшить читабельность и визуальное впечатление пользователей.
1. Выбор основного шрифта
Основной шрифт определяет внешний вид основного текста на странице. Безопасным выбором является использование шрифтов семейства sans-serif, таких как Arial, Verdana или Helvetica. Они широко поддерживаются и обеспечивают хорошую читабельность.
2. Использование вторичных шрифтов
Вторичные шрифты используются для заголовков, подзаголовков и других элементов, которые нужно выделить на странице. Выбор вторичных шрифтов должен быть согласован с основным шрифтом и отражать стиль и характер сайта.
3. Размер шрифта
Размер шрифта играет важную роль в удобстве чтения. Он должен быть достаточно большим, чтобы текст был читаемым, но не слишком большим, чтобы не создавать необходимость в постоянной прокрутке страницы. Обычно для основного текста рекомендуется использовать размер от 14 до 18 пунктов.
4. Подчеркивание и выделение
При необходимости выделить определенный текст можно использовать подчеркивание, жирный шрифт или курсив. Однако не стоит использовать все три варианта одновременно, чтобы не создавать перегруженности и мешать восприятию информации.
5. Стилистика и цвет
Помимо выбора основного и вторичного шрифта, стоит уделить внимание стилистике и цвету шрифта. Они должны соответствовать общему стилю и цветовой гамме сайта, чтобы создать единое и гармоничное впечатление.
Сохранение настроек
Сохранение настроек приложения окно является важной задачей для любого разработчика. Ведь пользователи ожидают, что их предпочтения и настройки будут сохраняться и восстанавливаться при каждом запуске приложения.
Для сохранения настроек можно использовать различные подходы. Один из самых простых способов - использовать файлы конфигурации. Это файлы, которые содержат информацию о выбранных пользователем настройках. Такие файлы могут быть в формате XML или JSON. С помощью специальных библиотек, можно легко считывать и записывать данные в такие файлы.
Другой способ - использовать базу данных. При каждом изменении настроек пользователем, данные сохраняются в таблице базы данных. При запуске приложения, данные считываются из базы данных и применяются к соответствующим элементам интерфейса. Этот подход более мощный, так как позволяет работать с большим объемом данных и обеспечивает более гибкую настройку.
Не стоит забывать и о возможности сохранения настроек на сервере. Для этого необходимо отправить данные на сервер при изменении настроек, и сохранить их там. При запуске приложения, данные считываются с сервера и применяются к интерфейсу. Этот метод наиболее удобен в случае, если пользователь работает с одним приложением на разных устройствах.
Независимо от выбранного подхода, важно правильно хранить и обрабатывать данные настроек. Нужно учесть возможные ошибки при считывании и записи данных, обеспечить их защиту от несанкционированного доступа и обновлять при необходимости. Также важно предложить пользователю удобный интерфейс для изменения настроек и возможность сбросить настройки по умолчанию.
Вопрос-ответ
Как настроить приложение окко?
Для настройки приложения окко вам потребуется выполнить несколько простых шагов. В первую очередь, откройте приложение на вашем устройстве. Затем, найдите раздел настроек, который обычно расположен в верхнем правом углу экрана. В этом разделе вы сможете изменить различные параметры и функции приложения, чтобы он соответствовал вашим индивидуальным настройкам и предпочтениям. Например, вы можете выбрать язык интерфейса, настроить уведомления и звуки, изменить тему оформления и многое другое. После внесения всех необходимых изменений, сохраните настройки и закройте раздел настроек. Теперь ваше приложение окко готово к использованию с вашими персональными предпочтениями и настройками.
Как изменить язык интерфейса в приложении окко?
Для изменения языка интерфейса в приложении окко вам нужно открыть раздел настроек. В этом разделе найдите опцию, отвечающую за язык интерфейса. Обычно она называется "Язык" или "Language". Нажмите на эту опцию, чтобы открыть список доступных языков. Выберите нужный язык из списка и сохраните настройки. После этого интерфейс приложения окко будет отображаться на выбранном вами языке.
Как настроить уведомления в приложении окко?
Для настройки уведомлений в приложении окко вам нужно открыть раздел настроек. В этом разделе найдите опцию, отвечающую за уведомления. Обычно она называется "Уведомления" или "Notifications". Нажмите на эту опцию, чтобы открыть список доступных настроек уведомлений. Вы можете выбрать, какие уведомления вы хотите получать, какие звуки использовать для уведомлений, а также настроить другие параметры, связанные с уведомлениями. После внесения всех необходимых изменений, сохраните настройки. Теперь вы будете получать уведомления в приложении окко в соответствии с вашими предпочтениями.
Как изменить тему оформления в приложении окко?
Для изменения темы оформления в приложении окко вам нужно открыть раздел настроек. В этом разделе найдите опцию, отвечающую за тему оформления. Обычно она называется "Тема" или "Theme". Нажмите на эту опцию, чтобы открыть список доступных тем. Выберите нужную тему из списка и сохраните настройки. После этого интерфейс приложения окко будет отображаться в выбранной вами теме оформления.
Как сохранить настройки в приложении окко?
Для сохранения настроек в приложении окко выполните следующие шаги. После внесения всех необходимых изменений в разделе настроек, найдите кнопку "Сохранить" или "Применить". Нажмите на эту кнопку, чтобы сохранить внесенные вами изменения. Обычно после сохранения настроек происходит автоматический выход из раздела настроек и возврат к основному интерфейсу приложения окко. Теперь все ваши настройки будут сохранены и применены при каждом последующем запуске приложения.