Всплывающие уведомления – это полезная функция, позволяющая оперативно информировать пользователей о различных событиях на сайте. Они могут быть использованы для отображения сообщений об успешных действиях, предупреждения об ошибках или просто уведомлений о новых акциях или актуальной информации. В этой статье мы рассмотрим процесс настройки всплывающих уведомлений в системе управления контентом Битрикс.
Для начала необходимо зайти в административную панель вашего сайта. Перейдите по ссылке вида "Ваш_домен.ru/bitrix/admin". Введите логин и пароль, полученные при установке Битрикс, и нажмите кнопку "Войти".
После успешной авторизации вы попадете на главную страницу административной панели. Для настройки всплывающих уведомлений перейдите в раздел "Настройки" и выберите пункт "Настройки продукта".
Особенности использования всплывающих уведомлений в Битрикс

Всплывающие уведомления являются одним из основных инструментов веб-разработки и существуют в различных формах и размерах. В Битрикс всплывающие уведомления можно использовать для разных целей, начиная от информирования пользователей о новых сообщениях до уведомлений о важных событиях. Одной из особенностей использования всплывающих уведомлений в Битрикс является возможность настроить их визуальный вид и поведение.
Всплывающие уведомления в Битрикс могут быть показаны в разных местах на странице, например, в верхней части, внизу или в углу экрана. Они могут быть закрыты автоматически через определенное время или пользователем по его желанию. Кроме того, всплывающие уведомления могут содержать различные элементы, такие как заголовок, текст, изображения и ссылки.
Для создания всплывающих уведомлений в Битрикс можно использовать различные инструменты, такие как компоненты или JavaScript. С помощью компонентов можно настроить всплывающие уведомления с помощью графического интерфейса, выбрав нужные параметры. JavaScript позволяет добавить дополнительную функциональность к всплывающим уведомлениям, такую как анимация или взаимодействие с пользователем.
Особенностью использования всплывающих уведомлений в Битрикс является их адаптивность. Это означает, что всплывающие уведомления автоматически подстраиваются под разные устройства и размеры экранов, чтобы быть удобными и доступными для всех пользователей. Это особенно важно в настоящее время, когда все больше людей используют мобильные устройства для просмотра веб-сайтов.
Польза оповещений
Оповещения в виде всплывающих уведомлений - это один из способов информирования пользователей о происходящих событиях в системе.
Всплывающие уведомления обладают несколькими преимуществами:
- Мгновенная передача информации: Оповещения отображаются непосредственно пользователю и позволяют узнать о важных событиях в режиме реального времени.
- Удобство использования: Всплывающие уведомления обычно имеют простой и интуитивно понятный интерфейс, который не требует дополнительных действий со стороны пользователя.
- Повышение эффективности работы: Оповещения помогают пользователю быть в курсе актуальной информации и оперативно реагировать на необходимые события, что способствует увеличению производительности и эффективности работы.
Всплывающие уведомления особенно полезны в различных сферах деятельности, таких как:
- Управление проектами: Оповещения о важных событиях и сроках помогают участникам проектов не упустить важную информацию и выполнить задачи вовремя.
- Командное сотрудничество: Оповещения о новых сообщениях и комментариях позволяют участникам команды быть в курсе обсуждений и оперативно отвечать на них.
- Клиентское обслуживание: Оповещения о новых заявках и обращениях от клиентов помогают оперативно отреагировать на их потребности и улучшить качество обслуживания.
Вывод: Всплывающие уведомления - это удобный и эффективный инструмент, который позволяет оперативно информировать пользователей о важных событиях и обеспечивать более эффективную работу в системе.
Шаги по настройке всплывающих оповещений в Битрикс

Для настройки всплывающих оповещений в Битрикс необходимо выполнить следующие шаги:
- Открыть административную панель Битрикса и перейти в раздел "Сайты".
- Выбрать нужный сайт из списка и перейти в раздел "Настройки сайта".
- Далее необходимо выбрать раздел "Уведомления" и перейти во вкладку "Всплывающие оповещения".
- В разделе "Всплывающие оповещения" можно настроить различные параметры всплывающих уведомлений, такие как время показа, расположение на экране, анимация и другие.
- Для добавления нового всплывающего уведомления необходимо нажать кнопку "Добавить всплывающее уведомление".
- В открывшемся окне нужно указать заголовок и содержание оповещения, выбрать дизайн и настроить параметры отображения.
- После указания всех необходимых параметров необходимо нажать кнопку "Сохранить".
После выполнения всех указанных шагов всплывающие оповещения будут настроены и готовы к использованию на вашем сайте в Битрикс.
Создание всплывающего блока
Всплывающий блок на сайте может быть очень полезным инструментом для привлечения внимания пользователей к важной информации или акционным предложениям. В Битриксе можно легко создать такой блок с помощью модуля "Информационные блоки".
Сначала необходимо создать новый информационный блок и добавить нужные свойства, которые будут отображаться во всплывающем окне. Затем нужно создать шаблон компонента, который будет отвечать за отображение всплывающего блока.
Компонент должен содержать логику открытия и закрытия всплывающего окна, а также передачу данных из информационного блока в шаблон окна. Внутри шаблона можно использовать любые HTML-теги и CSS-стили для оформления блока по вашему желанию.
Для отображения всплывающего блока на нужной странице сайта необходимо добавить компонент на эту страницу. Вы можете указать настройки компонента в административной панели Битрикса или в файле .php. Можно также изменить стиль и расположение блока с помощью CSS.
После этих шагов всплывающий блок будет отображаться на вашем сайте и привлекать внимание пользователей к важной информации или предложениям.
Подключение стилей и скриптов

Для настройки всплывающих уведомлений в Битрикс необходимо правильно подключить стили и скрипты. Это позволит определить внешний вид и функционал уведомлений.
Одним из основных файлов стилей для всплывающих уведомлений в Битрикс является "main.popup.css". Он отвечает за общий стиль всплывающих окон и содержит классы, необходимые для их отображения.
Для подключения файла стилей в шаблоне сайта необходимо добавить следующий код в раздел <head>:
<link rel="stylesheet" href="/bitrix/css/main/popup.css" type="text/css">
Также для работы всплывающих уведомлений важно подключить файл скрипта "popup.js", который отвечает за функционал окон и реакцию на события.
Для подключения файла скрипта в шаблоне сайта нужно добавить следующий код перед закрывающим тегом </body>:
<script src="/bitrix/js/main/popup.js"></script>
После подключения стилей и скриптов можно приступать к настройке всплывающих уведомлений в Битрикс. В соответствующих файлах шаблона сайта можно определить дополнительные стили и параметры для уведомлений, а также вызвать необходимые функции и методы для их появления на странице.
Настройка поведения и отображения уведомлений
В системе Битрикс имеется возможность настроить поведение и отображение уведомлений, чтобы адаптировать их под свои нужды. Для этого в административной части сайта необходимо перейти в раздел "Настройки" и выбрать пункт меню "Настройки продукта", а затем "Уведомления".
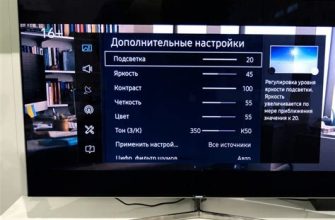
В данном разделе доступны различные настройки, которые позволяют определить время отображения уведомления, его стиль и поведение. Например, можно задать время, через которое уведомление исчезнет автоматически, или установить возможность закрытия уведомления пользователем.
Также можно настроить отображение уведомлений в зависимости от типа события или группы пользователей. Например, можно задать разные цветовые схемы для уведомлений предупреждения и информационных уведомлений, а также ограничить показ уведомлений определенным группам пользователей.
- Для настройки времени отображения уведомления следует ввести желаемое значение в поле "Время отображения". Значение должно быть указано в секундах. При этом можно установить значение "0", чтобы уведомление не исчезло автоматически.
- Для настройки стиля уведомления можно использовать CSS-классы, которые определяются в файле стилей. Например, для уведомления предупреждения можно использовать класс "warning", а для информационных уведомлений - класс "info".
- Для настройки поведения уведомления можно использовать параметры "Закрыть автоматически" и "Закрывать при клике". Параметр "Закрыть автоматически" позволяет установить автоматическое исчезновение уведомления через указанное время. Параметр "Закрывать при клике" позволяет установить возможность закрытия уведомления пользователем.
Таким образом, настройка поведения и отображения уведомлений в системе Битрикс позволяет адаптировать их под конкретные потребности сайта и его пользователей. Это помогает повысить комфортность использования сайта и обеспечить информированность пользователей о различных событиях и изменениях.
Полезные советы по настройке всплывающих уведомлений

Всплывающие уведомления – это эффективный способ привлечь внимание пользователей к важным сообщениям или событиям на вашем сайте. Настройка этих уведомлений в Битрикс позволяет вам создавать информативные и привлекательные сообщения, которые будут выводиться на экране пользователей.
Во-первых, важно определить цель всплывающего уведомления. Необходимо ясно понимать, какую информацию вы хотите передать пользователю и с какой целью. Например, вы можете использовать всплывающее окно для рекламы акций или новых продуктов, для информирования о срочных обновлениях или изменениях в работе сайта.
Во-вторых, следует обратить внимание на дизайн и содержание уведомления. Всплывающее окно должно быть привлекательным и informatinvym содержание. Хорошо продуманное содержание поможет привлечь внимание пользователя и вызвать у него желаемую реакцию. Кроме того, не забывайте о визуальной составляющей: используйте яркие цвета, визуальные элементы и привлекательные изображения для более эффективного воздействия.
Также следует учесть время и частоту отображения всплывающего уведомления. Не рекомендуется показывать уведомления слишком часто или на длительное время, чтобы не вызвать досаду или раздражение у пользователей. Лучше всего определить оптимальное время и частоту показа уведомлений на основе анализа поведения пользователей и результатов тестирования.
Нельзя забывать и о возможности настройки таргетинга всплывающих уведомлений. Битрикс позволяет выбрать целевую аудиторию, которой будет показываться уведомление, например, определенные группы пользователей или посетители из определенных регионов. Таргетинг поможет повысить эффективность уведомлений и достичь большего отклика вашей аудитории.
В конечном итоге, настройка всплывающих уведомлений в Битрикс – это творческий процесс, требующий анализа, тестирования и оптимизации. Следуя полезным советам и прилагая усилия, вы сможете создать эффективные уведомления, которые помогут достигнуть ваших целей на вашем сайте.
Правильное использование цветовой схемы
Цветовая схема в веб-дизайне играет важную роль: правильное сочетание цветов помогает улучшить восприятие контента, привлекает внимание пользователя и создает гармоничное впечатление. При настройке всплывающих уведомлений в Битрикс также следует уделить внимание выбору цветовой палитры.
Первым шагом при выборе цветовой схемы для всплывающих уведомлений является определение основных цветов, которые соответствуют корпоративному стилю вашего сайта или бренда. Определите основной цвет и используйте его в качестве фона или акцента для ваших уведомлений.
Важно помнить о контрасте цветов: если основной цвет фона темный, выберите яркий или светлый цвет для текста уведомлений, а если основной цвет фона светлый, выберите темный цвет для текста. Это позволит обеспечить хорошую читаемость и удобство использования.
Еще один важный аспект при настройке цветовой схемы всплывающих уведомлений в Битрикс - это использование цветов для различных типов уведомлений. Например, можно использовать красный цвет для сообщений об ошибках, зеленый - для подтверждений или успешных операций, а желтый - для предупреждений или информационных уведомлений.
Не забывайте также о сочетаемости цветов: выбирайте цвета, которые гармонично сочетаются друг с другом и создают приятное визуальное впечатление. Для этого можно воспользоваться цветовыми палитрами, которые предлагаются различными инструментами и ресурсами для дизайна.
Наконец, важно учитывать, что использование цветовой схемы всплывающих уведомлений должно быть согласовано с общим стилем и дизайном вашего сайта. Цвета уведомлений должны гармонировать с цветами элементов интерфейса сайта, чтобы создать единообразное и качественное впечатление у пользователя.
Установка правильных параметров таймера

Таймер всплывающих уведомлений является одной из самых важных частей настройки всплывающих уведомлений в Битрикс. Правильно настроенный таймер позволяет оптимизировать время отображения уведомлений и предоставляет полезную информацию для пользователей.
При установке параметров таймера необходимо учитывать целевую аудиторию и цели уведомлений. В зависимости от задач, можно выбрать разные варианты настройки:
- Фиксированное время отображения. В этом случае, уведомления будут выводиться на экране в течение определенного времени, например, 5 или 10 секунд. Такой параметр подходит для информационных уведомлений, которые не требуют немедленного воздействия.
- Время отображения до действия пользователя. В этом случае, уведомления будут выводиться до тех пор, пока пользователь не выполнит определенное действие, например, нажмет на кнопку или закроет окно. Этот параметр подходит для уведомлений, требующих ввода или реакции со стороны пользователя.
- Время отображения до достижения определенного события. В этом случае, уведомления будут выводиться до тех пор, пока не будет достигнуто определенное событие, например, успешная отправка формы или получение ответа от сервера. Такой параметр полезен для уведомлений, связанных с выполнением определенных действий на сайте.
Важно выбирать правильные параметры таймера в зависимости от конкретной ситуации и обеспечить комфортное использование уведомлений для пользователей.