HTML5 является последней версией языка гипертекстовой разметки, которая используется для создания и оформления веб-страниц. Установка HTML5 на компьютер позволяет локально разрабатывать, тестировать и модифицировать веб-сайты без подключения к Интернету. Это особенно полезно для разработчиков и дизайнеров, которые хотят иметь возможность работать с новыми возможностями HTML5 и проверять их совместимость с различными браузерами.
Для установки HTML5 на компьютер необходимо выполнить несколько простых шагов. Во-первых, убедитесь, что у вас установлен последний браузер, который поддерживает HTML5. На текущий момент это Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge. Обновите свой браузер до последней версии, чтобы иметь доступ ко всем функциональным возможностям HTML5.
Во-вторых, вам понадобится текстовый редактор, в котором вы будете создавать и редактировать ваши HTML5-файлы. Самым распространенным и удобным инструментом для этой цели является Sublime Text. Вы можете скачать его с официального сайта и установить на свой компьютер.
После установки браузера и текстового редактора вы будете готовы к созданию и редактированию HTML5-файлов. Не забудьте сохранять свои файлы с расширением ".html" и открывать их в установленном браузере для просмотра и отладки. Теперь вы можете начать изучение HTML5 и использовать его для создания привлекательных и функциональных веб-страниц.
Необходимость HTML5

HTML5 – это последняя версия языка разметки гипертекста, который широко используется для создания веб-страниц и приложений. Она представляет собой новый стандарт, который был разработан, чтобы сделать веб-сайты более интуитивными, более функциональными и доступными на различных устройствах.
Одной из главных причин использования HTML5 является возможность создания мультимедийных элементов на веб-странице без необходимости установки дополнительных плагинов. Благодаря тегу <video>, можно вставлять видео на веб-страницы, что делает их более интерактивными и разнообразными.
Кроме того, HTML5 позволяет создавать более семантическую структуру веб-страниц, что улучшает восприятие информации поисковыми системами, а также делает код более понятным и легким для понимания разработчику. Благодаря новым тегам, таким как <header>, <section> и <nav>, можно логически выделять разные части страницы, что упрощает их стилизацию и обслуживание.
HTML5 также предлагает множество новых возможностей для создания интерактивных элементов на веб-страницах. С помощью тега <canvas>, можно рисовать графику и создавать анимацию, а с помощью WebSockets можно установить двустороннее общение между сервером и клиентом.
В целом, HTML5 является неотъемлемой частью современного веб-разработки и позволяет создавать более интерактивные, более доступные и более удобные веб-сайты и приложения. Она стала стандартом в веб-индустрии и постепенно заменяет устаревшие версии HTML. Установка HTML5 не требуется, так как она является частью браузера, и ее функциональность автоматически поддерживается. Все, что нужно, это использовать правильное синтаксическое оформление и знать основы языка разметки.
Особенности версии HTML5
HTML5 - это последняя версия языка разметки гипертекста, используемая для создания и отображения веб-страниц.
Одной из основных особенностей HTML5 является поддержка новых семантических элементов, таких как <header>, <footer>, <nav>, которые позволяют браузерам и поисковым системам лучше понимать структуру страницы.
HTML5 также предлагает возможность нативной поддержки видео и аудио контента. Благодаря появлению тегов <video> и <audio> стало возможным вставлять видео и аудио файлы без необходимости использования плагинов.
Дополнительные элементы форм мощно улучшили возможности обработки данных пользователем. Появление новых тегов, таких как <input type="email"> и <input type="date">, позволяет автоматическую проверку введенной информации и упрощает заполнение форм пользователем.
HTML5 также предоставляет API для работы с локальным хранилищем, включая LocalStorage и SessionStorage. Это позволяет веб-приложениям хранить и получать данные на уровне браузера пользователя без необходимости отправки их на сервер.
Популярность HTML5

HTML5 является последней версией стандарта языка разметки гипертекста HTML. Его появление спровоцировало множество изменений в веб-разработке и сегодня HTML5 является одним из наиболее популярных языков для создания веб-страниц и приложений.
Одной из главных причин популярности HTML5 является его расширенные возможности. HTML5 поддерживает мультимедиа элементы, включая видео и аудио, без использования плагинов, что делает веб-страницы более интерактивными и увлекательными для пользователей.
Кроме того, HTML5 предлагает новые теги и атрибуты, которые значительно упрощают разметку страницы и обеспечивают более гибкое управление содержимым. Например, теги
HTML5 также обладает возможностью работы в офлайн-режиме, благодаря технологии AppCache. Это позволяет создавать веб-приложения, которые могут работать без подключения к интернету, сохраняя данные пользователя на его компьютере или мобильном устройстве.
Кроме того, HTML5 поддерживает графические возможности, такие как рисование на холсте с помощью тега
В целом, популярность HTML5 объясняется его новыми возможностями, которые позволяют создавать более интерактивные и гибкие веб-страницы. HTML5 является основой для современного веб-разработки и используется множеством разработчиков по всему миру.
Подготовка к установке
html5 является одной из самых популярных и мощных технологий для разработки веб-сайтов и приложений. Чтобы установить html5 на компьютер, необходимо выполнить несколько предварительных шагов.
Во-первых, следует убедиться, что ваш компьютер поддерживает html5. Это можно сделать, проверив версию вашего браузера. Большинство современных браузеров, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge, уже имеют встроенную поддержку html5.
Во-вторых, перед установкой html5 рекомендуется обновить ваш браузер до последней версии. Это позволит вам воспользоваться всеми последними функциями и улучшениями, доступными в html5.
Кроме того, перед установкой html5 полезно ознакомиться с документацией и руководствами по его использованию. Это поможет вам лучше понять основные принципы и возможности html5 и использовать их на практике.
Также рекомендуется создать резервную копию важных данных на вашем компьютере перед установкой html5. Это позволит избежать возможной потери данных в случае непредвиденных ситуаций.
Проверка текущей версии HTML

Для проверки текущей версии HTML на компьютере нужно выполнить несколько простых шагов:
- Откройте любой текстовый редактор на вашем компьютере: Notepad, Sublime Text, Visual Studio Code и др.
- Создайте новый файл и сохраните его с расширением .html
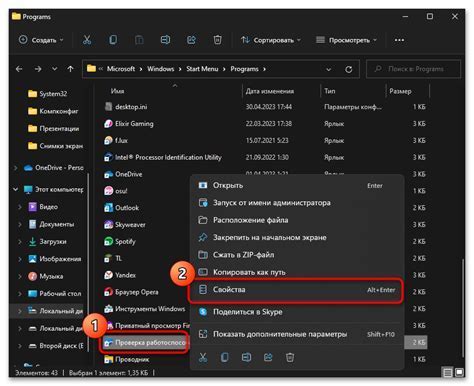
- Откройте созданный файл в браузере. Для этого щелкните правой кнопкой мыши на файле и выберите "Открыть с помощью" > "выберите браузер".
- В открывшемся окне браузера нажмите правой кнопкой мыши на странице и выберите "Просмотреть исходный код" или "Инспектировать элемент".
- В исходном коде страницы найдите строку, начинающуюся с . В этой строке указана версия HTML, которую использует ваш файл.
- Версия HTML будет указана после ключевого слова "DOCTYPE". Например, если там написано , это означает, что используется HTML5.
Таким образом, выполнение указанных шагов позволит вам узнать текущую версию HTML на вашем компьютере.
Установка необходимых компонентов
Для установки HTML5 на компьютер необходимо загрузить и установить несколько компонентов. В первую очередь, требуется установить браузер, поддерживающий HTML5, такой как Google Chrome, Mozilla Firefox, Apple Safari или Microsoft Edge. Для этого достаточно открыть официальный сайт браузера и скачать последнюю версию программы.
После установки браузера, также рекомендуется установить последнюю версию Adobe Flash Player. Хотя HTML5 не требует использования Flash, некоторые веб-сайты могут все еще использовать Flash для определенных функций. Установка Flash Player обеспечит совместимость с такими сайтами и приложениями.
Для создания и редактирования HTML5-кода может понадобиться текстовый редактор. Существует множество бесплатных и платных редакторов, таких как Sublime Text, Visual Studio Code, Notepad++ и другие. При выборе редактора убедитесь, что он поддерживает функции и синтаксическое выделение HTML5.
Если вы планируете разрабатывать веб-приложения или игры, то, возможно, понадобится также установить специализированные инструменты разработчика, такие как Adobe Dreamweaver, Microsoft Visual Studio или другие среды разработки. Эти инструменты предоставляют дополнительные функции и возможности для создания и тестирования HTML5-кода.
После установки всех необходимых компонентов, вы будете готовы начать использовать HTML5 на своем компьютере. Вы можете создавать новые веб-страницы, разрабатывать интерактивные веб-приложения, игры и многое другое с использованием передовых технологий HTML5.
Загрузка HTML5

HTML5 - это последняя версия языка разметки гипертекста, которая включает широкий набор новых функций и возможностей. Для использования HTML5 на компьютере нужно выполнить несколько шагов.
Шаг 1: Для начала загрузки HTML5 на компьютер необходимо открыть браузер. Наиболее популярными браузерами являются Google Chrome, Mozilla Firefox и Microsoft Edge. Выберите любой удобный для вас браузер и откройте его.
Шаг 2: После открытия браузера воспользуйтесь поисковой системой, чтобы найти официальный сайт разработчика HTML5. На сайте вы сможете найти последнюю версию и дополнительные инструкции по установке.
Шаг 3: Перейдите на официальный сайт разработчика HTML5 и найдите раздел "Загрузка" или "Скачать". Нажмите на ссылку для загрузки последней версии HTML5.
Шаг 4: После загрузки файла установщика, откройте его. В некоторых случаях вам может потребоваться подтверждение прав администратора для продолжения.
Шаг 5: Следуйте инструкциям на экране, чтобы завершить установку HTML5 на ваш компьютер. Обычно установка состоит из нескольких шагов, включая принятие условий лицензии и выбор папки для установки.
Шаг 6: После завершения установки, запустите браузер и проверьте, что HTML5 успешно установлен, открыв любой веб-страницу, использующую новые возможности этого языка разметки.
Теперь, после выполнения всех шагов, вы готовы использовать HTML5 на вашем компьютере и наслаждаться всеми его возможностями.
Поиск источника загрузки
Для установки HTML5 на компьютер сначала необходимо найти подходящий источник для загрузки. Существует несколько вариантов, которые можно использовать.
- Официальный сайт разработчиков HTML5 может быть хорошим местом для получения последней версии этой технологии. Здесь можно найти соответствующую страницу загрузки и скачать необходимые файлы.
- Сайты хостинга файлов также могут предлагать загрузку HTML5. В этом случае необходимо найти надежный и проверенный источник, чтобы избежать возможных проблем с безопасностью и вирусами.
Важно убедиться, что выбранный источник обеспечивает безопасную и надежную загрузку HTML5. Проверка отзывов пользователей и оценок других пользователей может помочь в принятии правильного решения.
- После нахождения подходящего источника загрузки, необходимо перейти на соответствующую страницу.
- На странице загрузки можно будет выбрать нужную версию HTML5, а также операционную систему, для которой требуется установка.
- После выбора необходимых параметров, можно нажать кнопку "Скачать" или "Загрузить", чтобы начать загрузку файлов на компьютер.
После завершения загрузки HTML5 можно приступить к его установке на компьютер, следуя дальнейшим инструкциям или используя установщик, предоставленный разработчиками.
Выбор необходимой версии HTML5

HTML5 - это последняя версия языка гипертекстовой разметки HTML. В HTML5 было введено множество новых элементов и атрибутов, которые делают разработку веб-страниц более продвинутой и гибкой.
Однако, различные браузеры могут поддерживать разные версии HTML5, что может создать некоторую путаницу при выборе необходимой версии.
Для определения необходимой версии HTML5 для вашего проекта, вам следует учитывать следующие факторы:
- Поддержка браузером: Просмотрите документацию для браузера, с которым вы собираетесь работать, чтобы узнать, какие версии HTML5 он поддерживает. Это поможет вам оценить, какие функции и элементы HTML5 можно использовать.
- Целевая аудитория: Если вы создаете веб-страницу для определенной аудитории, например, разработчиков или пользователей определенного устройства, важно учесть, какие версии HTML5 поддерживаются этой аудиторией. Это поможет вам определить, следует ли использовать только основные функции HTML5 или более новые и продвинутые элементы.
- Стандарты веб-разработки: Если у вас есть специфические требования для разработки веб-страницы, вы можете обратиться к соответствующим стандартам веб-разработки, чтобы узнать о рекомендуемых версиях HTML5.
Итак, выбор необходимой версии HTML5 зависит от поддержки браузерами, целевой аудитории и стандартов веб-разработки. Это поможет вам установить правильную версию HTML5 для вашего проекта и обеспечить оптимальную совместимость и функциональность веб-страницы.
Установка HTML5
HTML5 - это последняя версия языка разметки гипертекста, которая предоставляет богатые возможности для создания современных веб-страниц. Чтобы использовать HTML5, необходимо установить соответствующие инструменты и браузеры.
Первым шагом в установке HTML5 является загрузка и установка актуального веб-браузера, который поддерживает HTML5. Например, популярные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge уже имеют встроенную поддержку HTML5, поэтому их можно использовать без дополнительной установки.
Если у вас установлен устаревший веб-браузер, рекомендуется обновить его до последней версии, чтобы обеспечить совместимость с HTML5. Для обновления браузера обычно необходимо просто открыть его и следовать инструкциям по обновлению, предоставляемым разработчиками конкретного браузера.
Если вы разрабатываете веб-страницы и хотите использовать возможности HTML5 для создания интерактивных и динамических элементов на странице, вам может понадобиться установить дополнительные инструменты. Например, вам может потребоваться установить текстовый редактор с поддержкой HTML5, такой как Visual Studio Code, Sublime Text или Atom.
Кроме того, чтобы определить, какие функции и возможности HTML5 поддерживаются различными браузерами, можно воспользоваться онлайн-ресурсами, такими как сайт caniuse.com. На этом сайте можно найти подробную информацию о совместимости HTML5 в различных браузерах и версиях.
Запуск установщика

После того как файл установщика html5 был скачан на компьютер, его необходимо запустить для начала процесса установки. Для этого нужно найти файл установщика на компьютере и щелкнуть по нему дважды с помощью мыши.
В некоторых случаях, после запуска установщика, появляется окно с запросом разрешения на выполнение программы. В данном случае, необходимо нажать кнопку "Разрешить" или "Продолжить", чтобы продолжить процесс установки.
Возможно, также потребуется выбрать путь для установки html5 на компьютер. В этом случае, необходимо следовать инструкциям на экране и выбрать путь, где вы хотите установить html5.
После выбора пути установки, необходимо нажать кнопку "Установить" или "Продолжить", чтобы начать установку html5 на компьютер. После этого установщик начнет скопировать необходимые файлы на компьютер и завершит процесс установки html5.
Процесс установки
Установка HTML5 на компьютер является довольно простым процессом, который состоит из нескольких шагов.
1. Сначала необходимо загрузить и установить веб-браузер, поддерживающий стандарт HTML5. Некоторые из популярных браузеров, таких как Google Chrome, Mozilla Firefox и Microsoft Edge, уже включают в себя поддержку HTML5.
2. После установки веб-браузера нужно убедиться, что он настроен для использования HTML5 по умолчанию. Для этого можно проверить настройки браузера или воспользоваться сервисом HTML5 Test, чтобы убедиться в наличии поддержки HTML5.
3. Для создания и редактирования HTML5-кода необходимо использовать текстовый редактор или интегрированную среду разработки (IDE), поддерживающую HTML5. Некоторые популярные IDE для разработки HTML5 включают в себя Visual Studio Code, Sublime Text и Atom.
4. Начать разрабатывать веб-страницу или веб-приложение в соответствии с синтаксисом HTML5. HTML5 предоставляет новые элементы, атрибуты и API для создания более современных и интерактивных веб-сайтов.
5. После завершения разработки веб-страницы или веб-приложения, можно протестировать его в различных веб-браузерах с поддержкой HTML5, чтобы убедиться, что все отображается и функционирует должным образом.
6. Наконец, чтобы опубликовать веб-страницу или веб-приложение в Интернете, необходимо использовать веб-хостинг или платформу размещения сайтов, которые поддерживают стандарты HTML5.
Проверка установки

После того как вы установили HTML5 на свой компьютер, вам необходимо убедиться, что всё работает правильно. Для этого можно воспользоваться следующими инструментами:
- Веб-браузер: Откройте любой веб-браузер и введите в адресной строке адрес любого веб-сайта. Если сайт отображается корректно и содержит элементы HTML5, то установка прошла успешно.
- Проверочные инструменты: Существуют различные онлайн-инструменты, которые позволяют проверить, поддерживает ли ваш браузер HTML5. Просто найдите один из таких инструментов в интернете и выполните проверку.
- Тестовые страницы: В сети доступны специальные тестовые страницы, которые позволяют определить, корректно ли работает HTML5 на вашем компьютере. Выполните поиск в интернете и найдите одну из таких страниц для проверки.
Если все инструменты показывают, что HTML5 установлен правильно, вы можете приступать к использованию его возможностей в своих проектах.
Проверка корректности установки
После установки HTML5 на компьютер необходимо проверить корректность установки, чтобы убедиться в его правильной работе.
Для этого можно воспользоваться специальными инструментами и сервисами.Валидатор HTML5 - это один из таких инструментов, который поможет проверить, соответствует ли ваш код HTML5 стандартам языка.
При использовании валидатора HTML5 нужно вставить свой код в соответствующее поле, а затем нажать на кнопку "Проверить". Инструмент проанализирует код и выдаст отчет о наличии ошибок и предупреждений.
Наличие ошибок может говорить о неправильном использовании тегов, неправильной структуре документа или других проблемах в коде. Поэтому важно устранить все ошибки для корректной работы вашей веб-страницы.
Еще один способ проверить корректность установки HTML5 - это проверить работу вашей веб-страницы в различных веб-браузерах. Создайте простую веб-страницу с использованием HTML5-тегов, и откройте ее в различных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и др.
Если ваша веб-страница отображается корректно и ее элементы работают правильно во всех браузерах, это говорит о корректной установке HTML5 и правильном использовании его возможностей.
Проверка функциональности HTML5

HTML5 - это последняя версия языка гипертекстовой разметки, используемая для создания и оформления веб-страниц. Она предлагает широкий спектр новых возможностей и функций, которые позволяют разработчикам создавать более интерактивные, эффективные и доступные веб-сайты.
Для проверки функциональности HTML5 можно использовать несколько подходов.
- В первую очередь, необходимо убедиться, что ваш браузер поддерживает HTML5. Для этого можно использовать онлайн-сервисы, такие как HTML5test. Эти сервисы проверяют совместимость браузера с HTML5 и выводят подробный отчет о поддержке различных функций.
- Второй способ - это использование различных HTML5-элементов и атрибутов на веб-странице. Например, вы можете использовать эмбедированные видео и аудио с помощью элементов <video> и <audio>. Для проверки функциональности HTML5 элементов необходимо убедиться, что они работают и воспроизводят контент без проблем.
- Третий способ - это использование HTML5 APIs (Application Programming Interfaces). HTML5 предоставляет различные APIs, которые позволяют взаимодействовать с различными устройствами и функциями браузера. Например, можно использовать Geolocation API для получения данных о местоположении пользователя или использовать Canvas API для создания графических элементов на веб-странице. Проверьте, что APIs работают должным образом и возвращают ожидаемый результат.
- Наконец, можно использовать HTML5-специфичные CSS стили и свойства для стилизации веб-страницы. Например, вы можете использовать новые селекторы, анимации и эффекты перехода, градиенты и т. д. Убедитесь, что стили применяются должным образом и веб-страница выглядит так, как задумано.
Таким образом, проверка функциональности HTML5 включает не только проверку поддержки браузером новых функций и элементов, но и проверку их работы, взаимодействия с другими API и стилизации веб-страницы.
Дополнительные материалы
При установке HTML5 на компьютер полезно ознакомиться с дополнительными материалами, которые могут помочь вам в работе с этой технологией. Вот несколько полезных ресурсов:
- Официальная документация W3C - на сайте Международной организации W3C вы найдете все необходимые спецификации и рекомендации для работы с HTML5. Здесь вы найдете информацию обо всех новых возможностях и элементах языка.
- Туториалы и курсы онлайн - существует множество онлайн-курсов и туториалов, посвященных HTML5. Они помогут вам изучить основы языка и научиться применять его функции в практике.
- Форумы и сообщества - на форумах и в сообществах разработчиков вы можете задать вопросы и обсудить проблемы с другими пользователями HTML5. Это отличный способ узнать новую информацию и получить помощь от опытных разработчиков.
Не забывайте, что HTML5 - это мощный инструмент для создания веб-страниц и веб-приложений. Чтение дополнительных материалов поможет вам изучить все возможности этого языка и стать более эффективным разработчиком.
Руководство HTML5 для начинающих

HTML5 (HyperText Markup Language, version 5) – это последняя версия стандарта HTML, которая предоставляет более простой и мощный способ создания веб-страниц. HTML5 включает ряд новых элементов и атрибутов, которые делают разработку более удобной и доступной для начинающих.
Одной из основных нововведений в HTML5 является добавление новых семантических элементов для описания содержимого веб-страницы. Например, теги <header>, <nav> и <footer> позволяют более точно определить области страницы, такие как верхний блок, навигационное меню и нижний блок страницы. Это улучшает читаемость кода и позволяет поисковым системам лучше понимать структуру страницы.
Кроме того, HTML5 включает новые элементы для работы с мультимедиа. <video> и <audio> позволяют встраивать видео и аудио на веб-страницы без необходимости использования сторонних плееров. Это позволяет создавать более интерактивные и привлекательные сайты для пользователей.
HTML5 также включает новые возможности для работы с формами. Например, новые типы полей, такие как <email> и <url>, позволяют браузерам проводить валидацию данных, введенных пользователем, без необходимости использования JavaScript. Это сильно упрощает процесс разработки и повышает удобство использования для конечных пользователей.
В целом, HTML5 предоставляет более простые средства для разработки веб-сайтов и делает его доступным для широкой аудитории начинающих разработчиков. Используя новые элементы и функциональность HTML5, вы сможете создавать более современные и интерактивные веб-страницы.
Ссылки на полезные ресурсы
В этом разделе представлены некоторые полезные ресурсы, которые помогут вам установить HTML5 на ваш компьютер.
- Официальный сайт W3C: на сайте World Wide Web Consortium (W3C) можно найти все необходимые спецификации HTML5, а также посмотреть руководства по его установке и использованию.
- Сайт Mozilla Developer Network: MDN предлагает обширную документацию, примеры кода и инструкции по работе с HTML5. Здесь вы можете найти полезные советы и рекомендации для установки HTML5 на различные операционные системы.
- Codecademy: Codecademy – это платформа для онлайн-обучения программированию, где вы можете изучать HTML5 и другие языки разметки. Здесь можно найти интерактивные уроки, задания и проекты, которые помогут вам попрактиковаться и углубить свои знания.
- Stack Overflow: Stack Overflow – это популярный вопросно-ответный ресурс для программистов. На этом сайте можно найти ответы на множество вопросов, связанных с установкой HTML5 и решением возможных проблем. Вы также можете задать свой собственный вопрос и получить помощь от опытных сообщества разработчиков.
Также рекомендуется обратиться к ресурсам и форумам, специализирующимся на конкретной операционной системе, чтобы найти подробные инструкции по установке HTML5 на ваш компьютер. Не забывайте следовать официальным руководствам и проверять актуальность информации, так как технологии могут меняться со временем.
Вопрос-ответ
Как установить html5 на компьютер?
HTML5 - это не программа, которую нужно устанавливать на компьютер. Это набор языковых инструментов, которые широко поддерживаются современными браузерами. Чтобы использовать HTML5, вам достаточно иметь установленный современный браузер, например, Google Chrome, Mozilla Firefox или Microsoft Edge. Таким образом, нет необходимости устанавливать HTML5 на компьютер отдельно.
Как проверить, что html5 уже установлен на моем компьютере?
HTML5 - это стандартный набор инструментов, которые уже встроены в современные браузеры. Если вы используете последнюю версию браузера, то HTML5 уже установлен на вашем компьютере. Однако, чтобы убедиться в том, что ваш браузер поддерживает все функции HTML5, вы можете посетить специальный тестовый сайт, который проверит совместимость вашего браузера с HTML5.
Где можно скачать html5 для установки на компьютер?
HTML5 - это набор языковых инструментов, которые широко поддерживаются современными браузерами. Однако, если вы хотите скачать конкретную версию HTML5, то вы можете посетить официальный сайт W3C (World Wide Web Consortium), где вы найдете спецификации и рекомендации по HTML5. Там же вы можете найти ссылки на различные ресурсы и инструменты для разработки с использованием HTML5.
Какие программы нужны для разработки в HTML5?
Для разработки в HTML5 вам понадобится текстовый редактор, в котором вы будете писать код. Например, вы можете использовать программы Sublime Text, Visual Studio Code или Notepad++. Кроме того, вам пригодятся программы для просмотра и тестирования вашего кода, такие как Google Chrome или Mozilla Firefox. Для более сложной разработки вам может понадобиться также среда разработки, например, Adobe Dreamweaver или Microsoft Visual Studio.
Какие языки программирования используются в HTML5?
В HTML5 можно использовать несколько языков программирования. Основными из них являются HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) и JavaScript. HTML используется для структурирования и разметки контента на веб-странице, CSS - для задания стилей и внешнего вида элементов, а JavaScript - для программирования интерактивности и динамического поведения веб-страницы. Кроме того, в HTML5 также поддерживается использование других языков программирования и технологий, таких как SVG (Scalable Vector Graphics), Canvas, WebGL и другие.