Веб-разработка включает в себя множество различных задач, и одной из них является работа с датой и временем. Часто возникает необходимость в выборе даты с помощью календаря на веб-странице. Один из популярных инструментов для реализации этой функциональности - Air Datepicker.
Air Datepicker - это библиотека JavaScript, которая позволяет устанавливать и выбирать даты с помощью календаря на веб-странице. Она легка в использовании и имеет множество функций для настройки внешнего вида и поведения календаря. Благодаря этому, вы можете адаптировать его под свои потребности и интегрировать его в свой проект без особых усилий.
Для начала работы с Air Datepicker вам необходимо подключить библиотеку к вашему проекту. Вы можете скачать ее с официального сайта или использовать менеджер пакетов, такой как NPM или Yarn. После этого, вам нужно добавить ссылку на файл стилей и скрипты библиотеки в секцию head вашего HTML-документа.
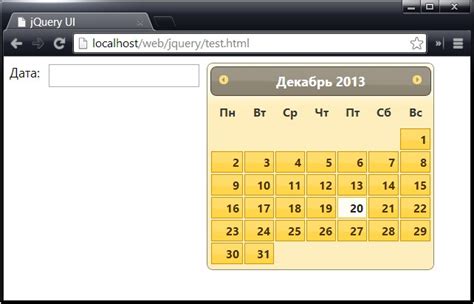
После подключения библиотеки вы можете создать input элемент на вашей веб-странице, который будет использоваться для отображения выбранной даты. Для этого просто добавьте следующий код в ваш HTML-документ:
<input type="text" id="datepicker" />Теперь, когда ваш input элемент создан, вы можете приступить к инициализации Air Datepicker. Для этого вам необходимо добавить следующий JavaScript код:
Как использовать Air Datepicker

Air Datepicker - это полезный инструмент, который позволяет легко установить и работать с датами на веб-странице. Он является простым и гибким в использовании, а также имеет множество возможностей для настройки.
Для начала работы с Air Datepicker, вам необходимо подключить его на свою веб-страницу. Для этого вы можете воспользоваться готовым CDN-сервером, добавив ссылку на файл стилей и скрипта в секцию head вашего HTML-документа.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/air-datepicker/dist/css/datepicker.min.css">
<script src="https://cdn.jsdelivr.net/npm/air-datepicker/dist/js/datepicker.min.js"></script>
После подключения необходимых файлов, вы можете создать элемент на вашей странице, который будет отображать календарь Air Datepicker. Для этого просто добавьте элемент с указанным идентификатором, например:
<input type="text" id="datepicker">Далее, вам нужно вызвать функцию-инициализатор Air Datepicker, указав селектор вашего элемента и необходимые настройки. Например, можно установить формат даты, локализацию и выбирать диапазон дат:
$('input#datepicker').datepicker({
dateFormat: 'dd.mm.yyyy',
language: 'ru',
range: true
});
Теперь ваш Air Datepicker готов к использованию! Пользователи смогут выбирать дату с помощью интуитивно понятного интерфейса, а выбранные значения будут автоматически записываться в указанное вами поле.
Air Datepicker также предоставляет множество других полезных функций и настроек, таких как: ограничение выбора дат, добавление кнопок "очистить" и "закрыть", настройки для работы с временем и многое другое. Для более подробной информации вы можете обратиться к документации на сайте разработчика.
Установка плагина
1. Шаг: Скачайте плагин Air Datepicker с официального сайта разработчика.
2. Шаг: Разархивируйте скачанный архив в папку Вашего проекта.
3. Шаг: Подключите CSS-файл плагина к Вашему проекту, добавив следующую строку кода в раздел head Вашей HTML-страницы:
<link rel="stylesheet" href="путь_до_плагина/air-datepicker.css">
4. Шаг: Подключите JS-файл плагина к Вашему проекту, добавив следующую строку кода перед закрывающим тегом body Вашей HTML-страницы:
<script src="путь_до_плагина/air-datepicker.js"></script>
5. Шаг: Инициализируйте плагин, создав экземпляр класса AirDatepicker в скрипте Вашей HTML-страницы:
<script>
$(document).ready(function() {
$('.datepicker').datepicker();
});
</script>
6. Шаг: Добавьте на Вашей HTML-странице элемент с классом "datepicker", который будет использоваться плагином для отображения календаря:
<input type="text" class="datepicker">
7. Шаг: После выполнения всех предыдущих шагов плагин будет успешно установлен и готов к использованию на Вашей HTML-странице. Вы можете настроить дополнительные параметры плагина, такие как выбор конкретного диапазона дат или форматирование отображаемой даты, используя документацию, предоставленную разработчиком.
Настройка и использование

Для работы с Air Datepicker необходимо добавить ссылки на файлы стилей и скрипты в вашу HTML-страницу. Вам понадобятся файлы CSS для внешнего оформления календаря, а также файлы JavaScript для функциональности плагина. Вы можете загрузить эти файлы с официального сайта плагина или использовать ссылки на CDN-серверы.
После подключения файлов стилей и скриптов, вам нужно создать HTML-элемент, к которому будет привязан календарь. Это может быть поле ввода, кнопка или другой элемент страницы. Установите уникальный идентификатор для этого элемента, чтобы плагин мог найти его при инициализации.
В JavaScript-коде вам нужно инициализировать Air Datepicker, передав объект с настройками в качестве аргумента. Настройки позволяют задать формат даты, первую и последнюю доступные даты, а также другие параметры, такие как возможность выбора времени и отображение кнопок "Сегодня" и "Очистить".
После инициализации календаря, вы можете использовать различные методы и события для работы с выбранными датами. Например, вы можете получить выбранную дату, установить новую дату или изменить настройки календаря в процессе его работы.
В дополнение к этим основным возможностям, Air Datepicker также предлагает дополнительные функции, такие как поддержка международных форматов дат, использование локализации текстовых элементов, а также настройка стилей и расположения календаря.
Расширенные возможности Air Datepicker
Air Datepicker - это простой в использовании плагин для выбора даты веб-приложения. Однако, помимо базовой функциональности, у него также есть ряд расширенных возможностей, которые можно использовать для улучшения опыта пользователя.
Одной из расширенных возможностей Air Datepicker является поддержка локализации. Плагин поддерживает несколько языков, и вы можете легко настроить его для использования на нужном вам языке. Для этого вам потребуется подключить соответствующий файл локализации и указать его в настройках плагина.
Другой полезной возможностью является возможность ограничить выбор даты в определенном диапазоне. Вы можете указать минимальную и максимальную дату, которую пользователь может выбрать. Это особенно полезно, когда вы хотите ограничить выбор прошлых дат или предотвратить выбор будущих дат.
Также можно настроить внешний вид Air Datepicker для интеграции с дизайном вашего веб-приложения. Плагин предоставляет множество опций стилизации, которые позволяют изменять цвета, шрифты, размеры и другие атрибуты компонента.
Кроме того, Air Datepicker поддерживает несколько режимов выбора даты. Это может быть единая дата, диапазон дат или множественный выбор дат. Вы можете выбрать наиболее подходящий режим в зависимости от потребностей вашего приложения.
В целом, расширенные возможности Air Datepicker позволяют настроить плагин под свои нужды и обеспечить удобный и пользовательский опыт выбора даты в вашем веб-приложении.